Нужно красиво преподнести данные на JavaScript? Мы собрали 8 лучших инструментов, которые актуальны как сегодня, так и в грядущем году.

Чтобы ты не отвлекался, мы все сделали за тебя и подготовили ТОП JavaScript-библиотек. Подборка разделена на две категории: таблицы и графики.
Toast UI Chart
Это опенсорсная JavaScript-библиотека для построения разнообразных диаграмм, что позволяет ее использовать для коммерческих, образовательных и личных целей абсолютно бесплатно. Над проектом потрудились знатно: выбор цветов, шаблоны стилей, анимация – все идеально.
С помощью Toast UI можно создавать как простые, так и сложные проекты по визуализации, а доступный API поможет в реализации любой программной логики. Диаграммы на выходе также экспортируются в файлы .jpg и .png.
Если у тебя есть опыт работы с React или VueJS, то тебе понравятся врапперы для этих фреймворков.

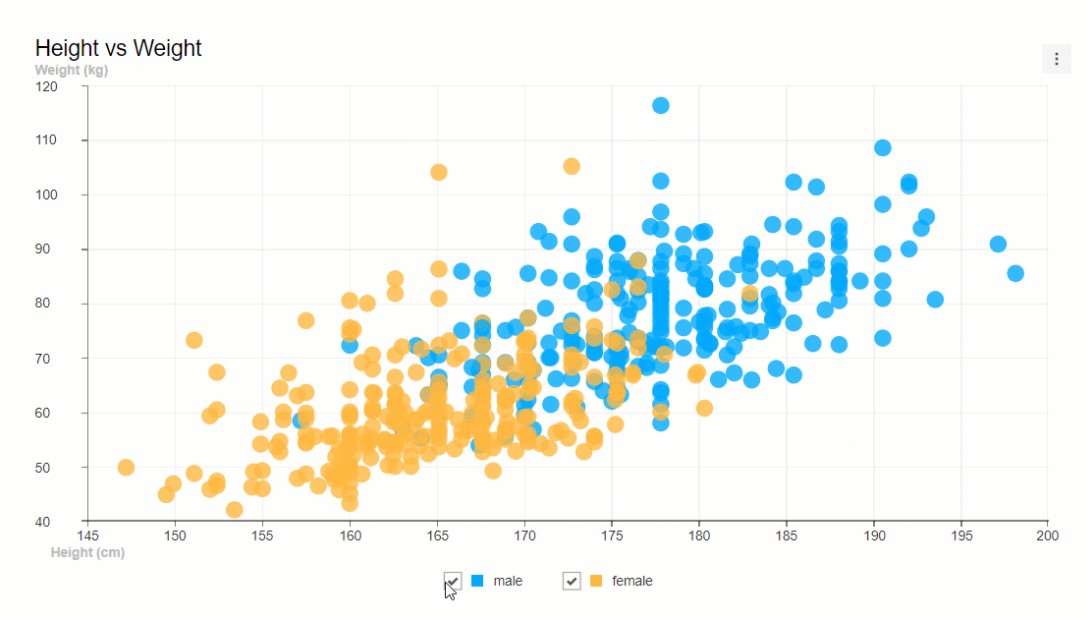
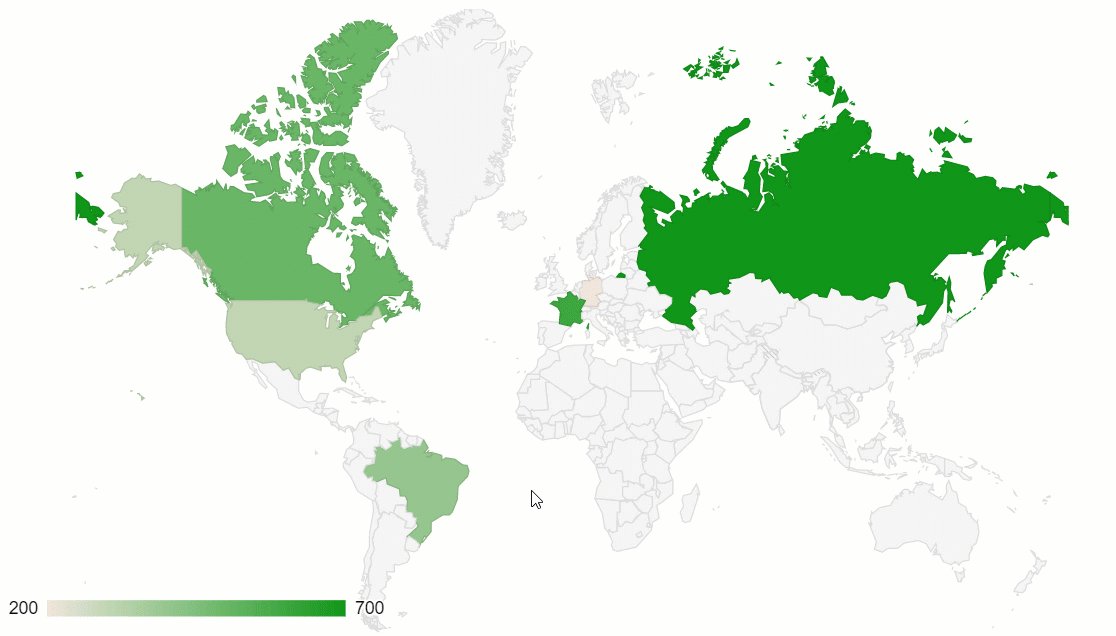
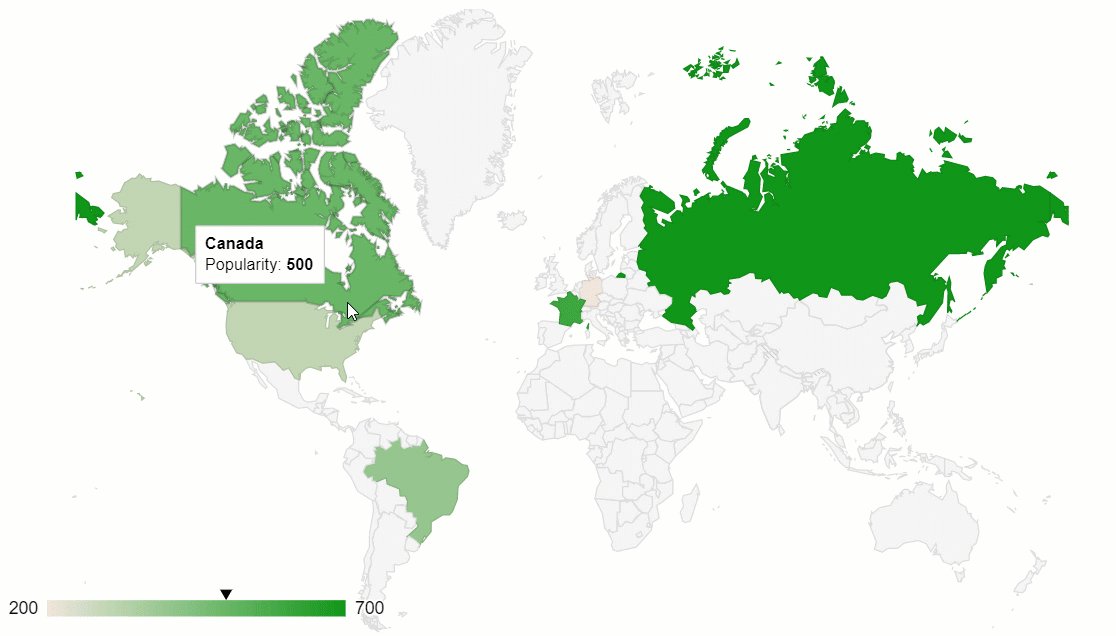
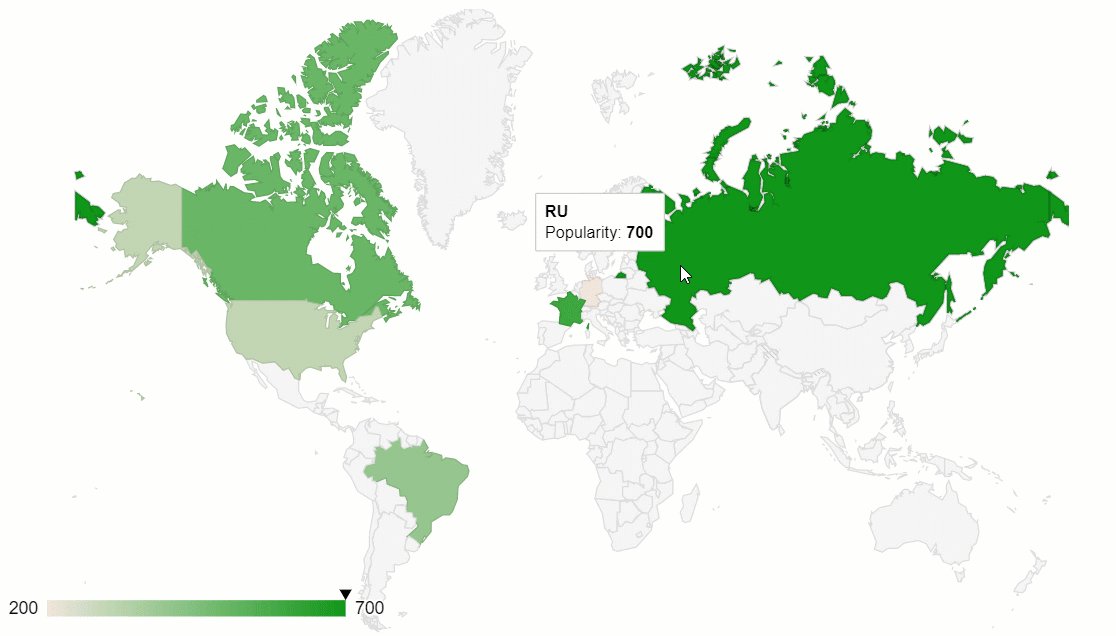
Google Charts
Это классический сервис построения графиков, разработанный и поддерживаемый компанией Google.
Продукт обладает богатым ассортиментом диаграмм для любых задач, а также множеством вариантов конфигурации для разработчиков. Чтобы создать кастомные диаграммы, достаточно иметь базовые знания HTML, CSS и JavaScript. Если вдруг нет таких навыков – пробуй играться с этими параметрами прямо в диаграмме. Для украшательств можно юзать Material Design, но он доступен не для каждого типа диаграммы.
Есть еще один нюанс: Google Charts доступен только онлайн.

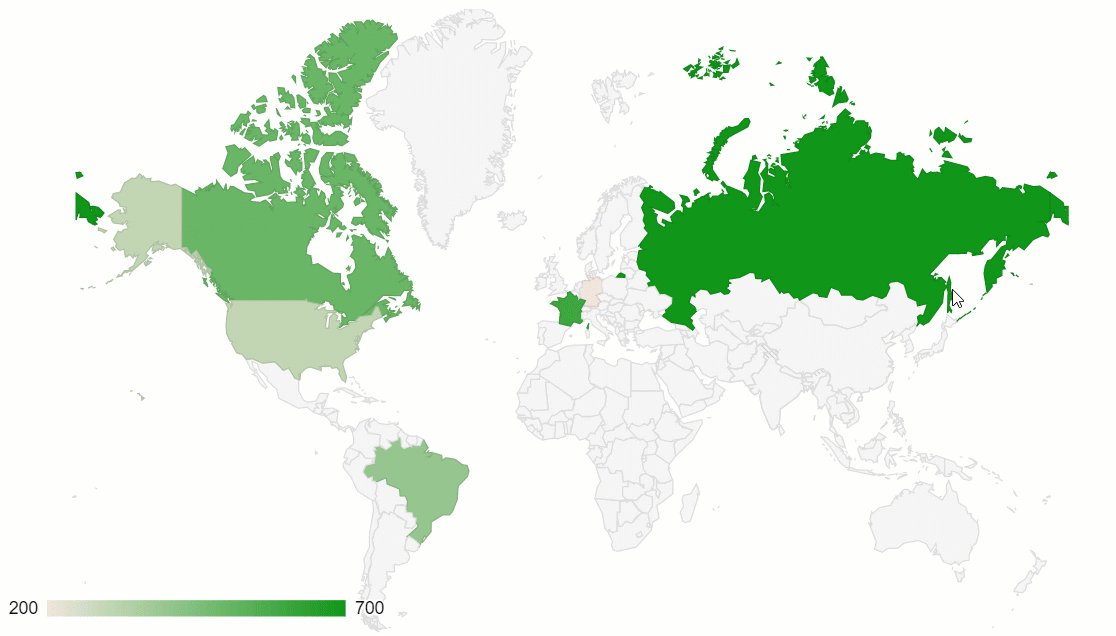
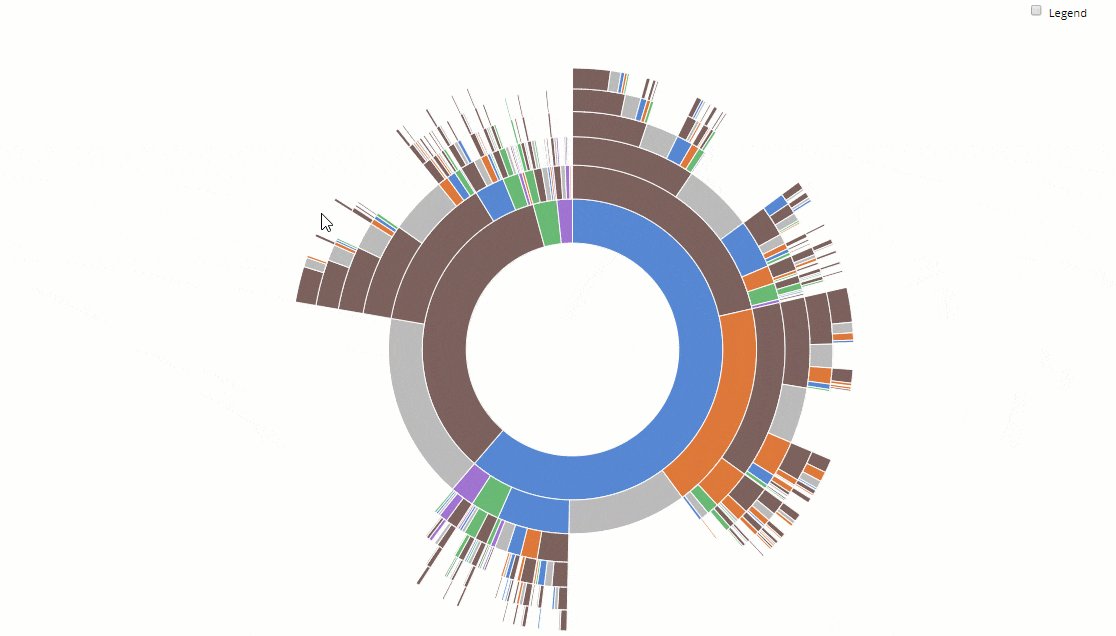
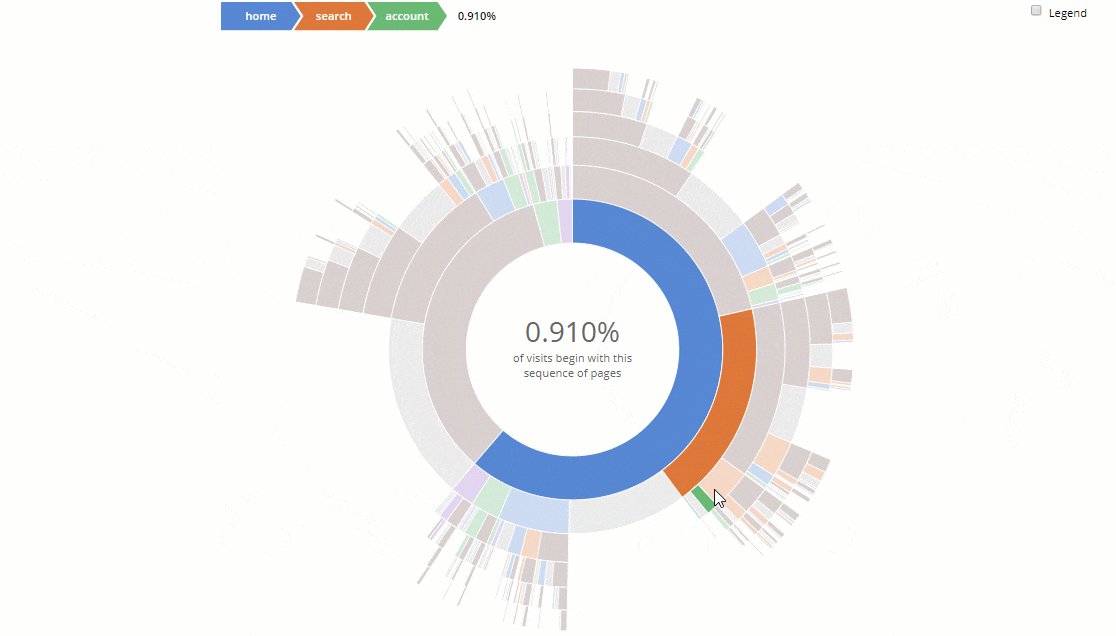
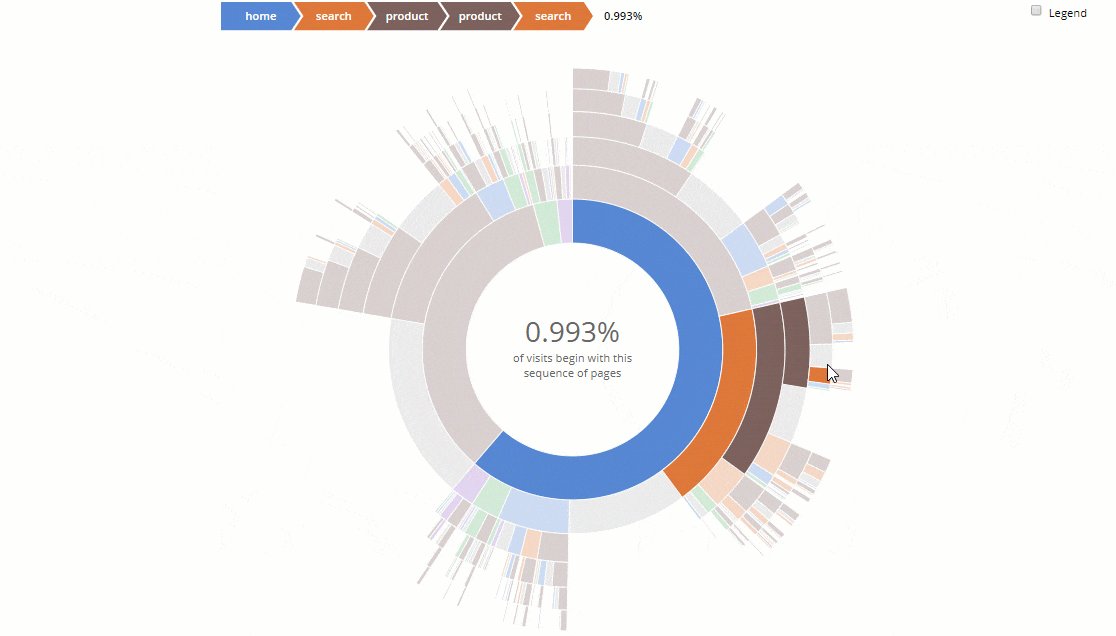
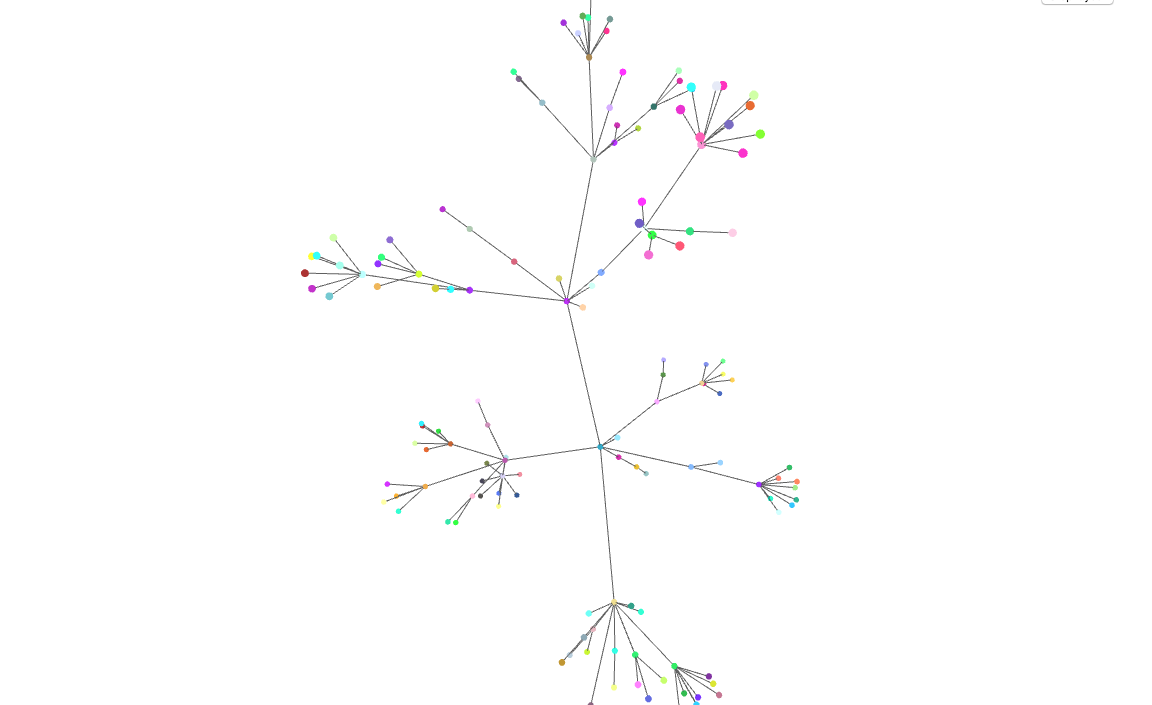
D3.js
Это самая популярная библиотека для визуализации данных в мире JavaScript. Какая бы задача ни появилась, ты сможешь воплотить ее в жизнь с помощью D3 и горы общедоступных мануалов.
Несмотря на бесконечные возможности, которые предоставляет данная библиотека, она имеет высокий порог вхождения: потребуется время, чтобы научиться строить даже простые визуализации.
D3.js – лучший выбор, если у тебя много пользовательской логики для отрисовки.

ThreeJS
Данная легковесная, популярная библиотека (45K звезд и 1K подписчиков на гитхабе) предназначена для создания 3D-анимации с использованием WebGL в контексте веб-приложений. Скрипты ThreeJS могут быть использованы совместно с HTML5, Canvas, SVG и т. д.
Проект очень гибкий и будет полезен для применения в 2D визуализациях. Библиотека кроссбраузерная, работает на большинстве мобильных устройств, и ее можно тестировать онлайн.

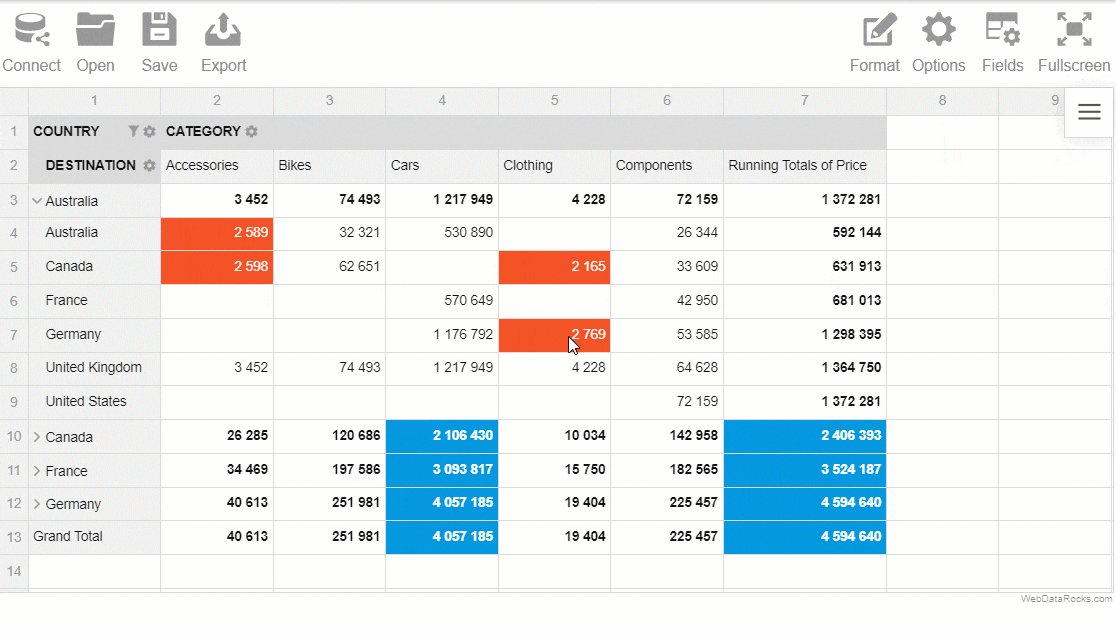
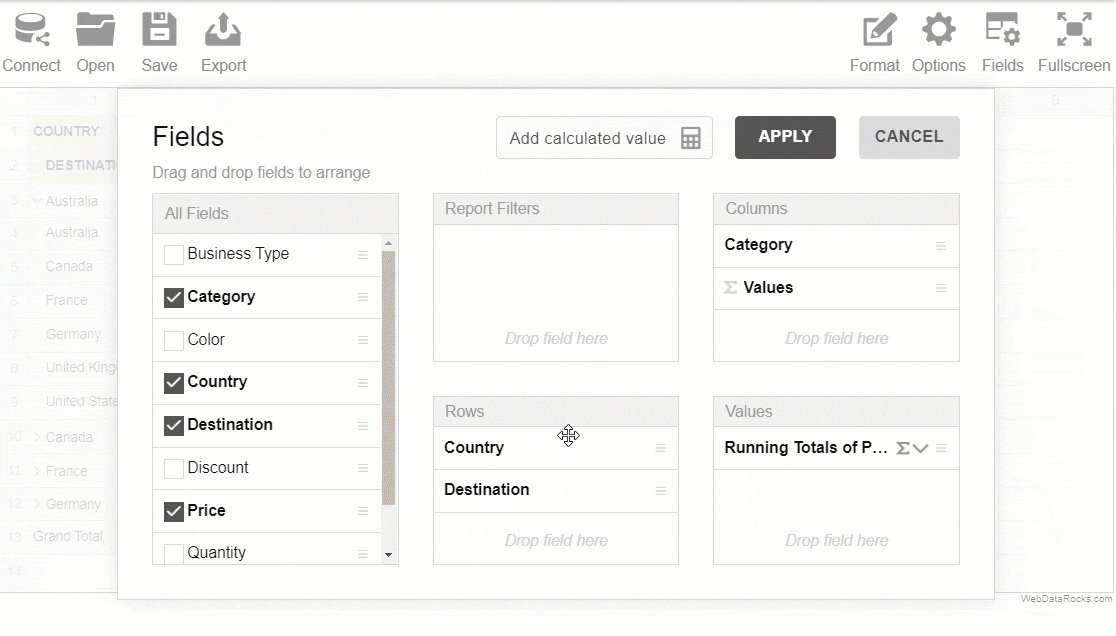
WebDataRocks
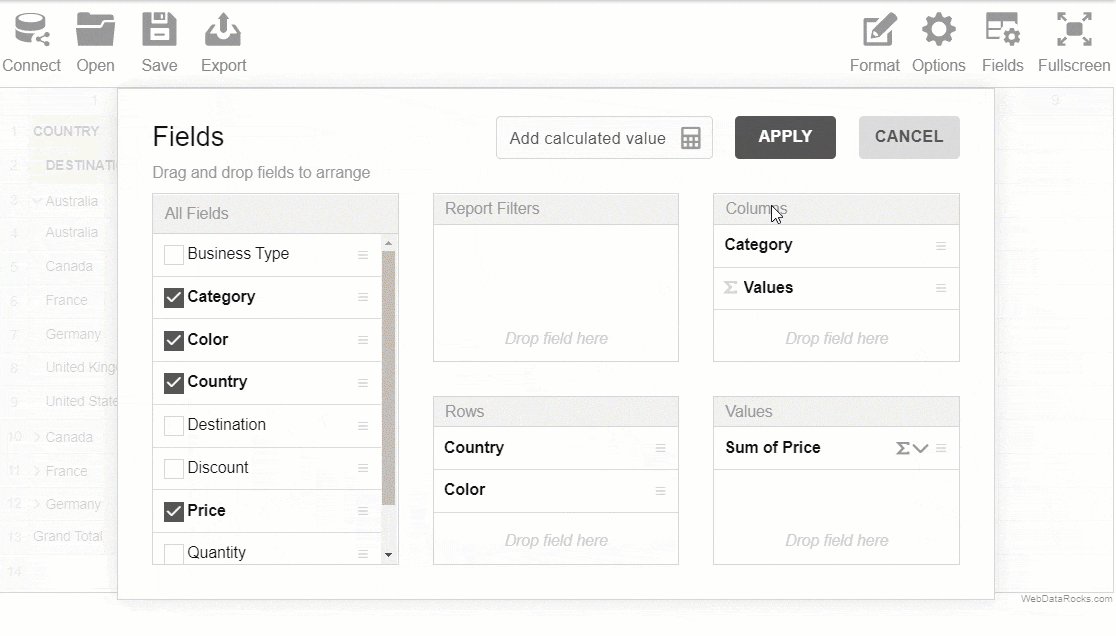
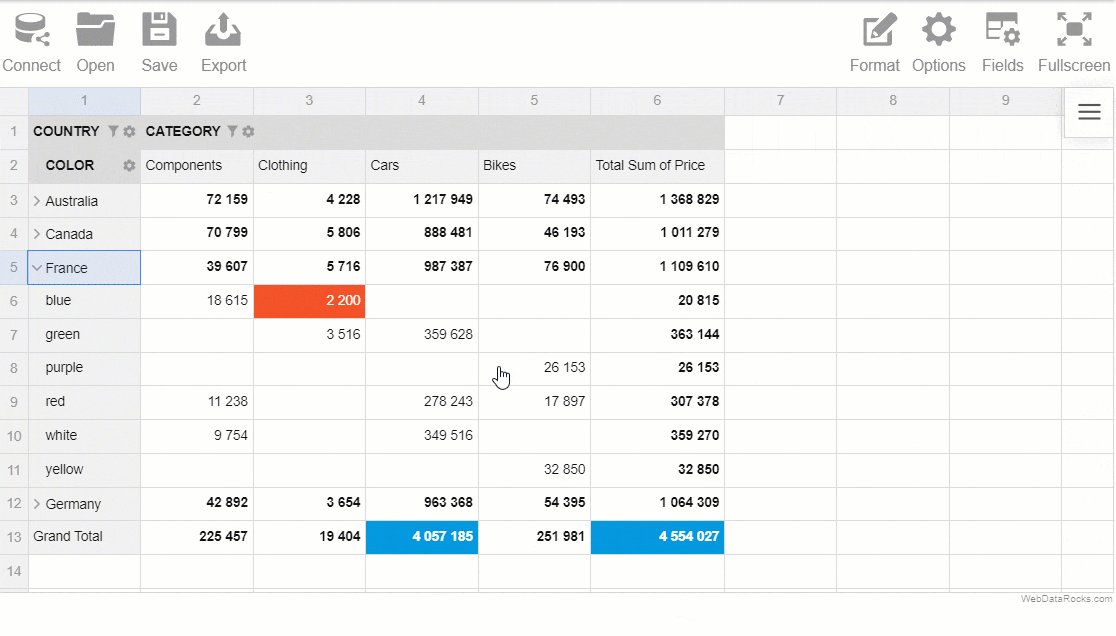
WebDataRocks – это крутая онлайн-таблица, которая используется в любых проектах без каких-либо затрат. Построенная на чистом JavaScript, она плавно интегрируется во все популярные фреймворки.
Элементы таблицы являются интерактивными: перетаскивай по сетке, и все пересчитается автоматом. С помощью данной фичи можно легко изменить фокус анализа в любое время. Кроме того, отчеты будут доступны на любом устройстве.

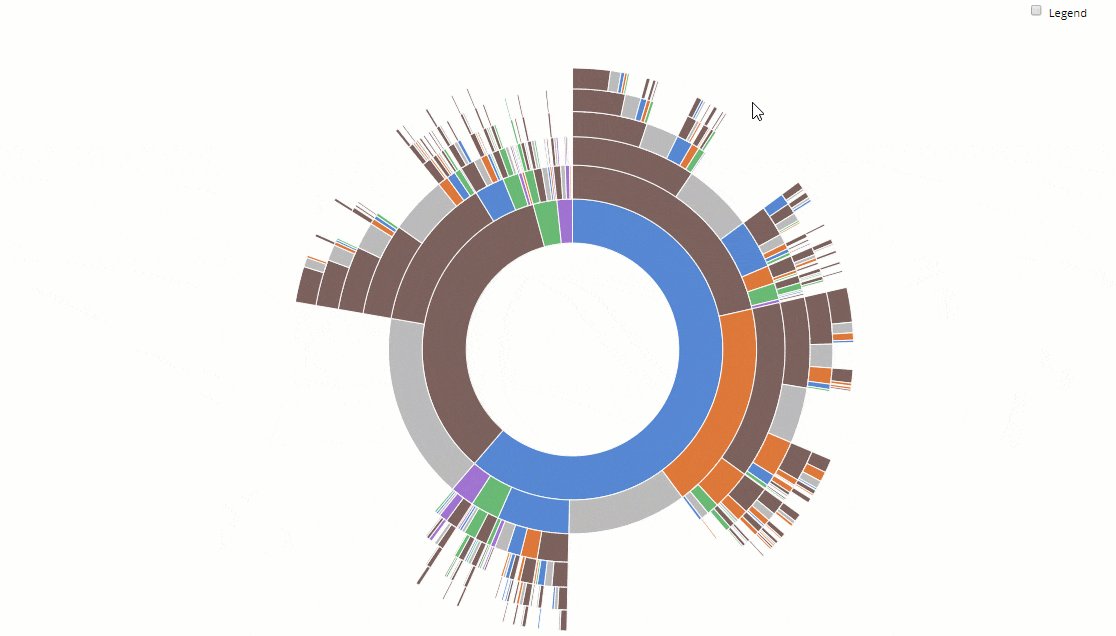
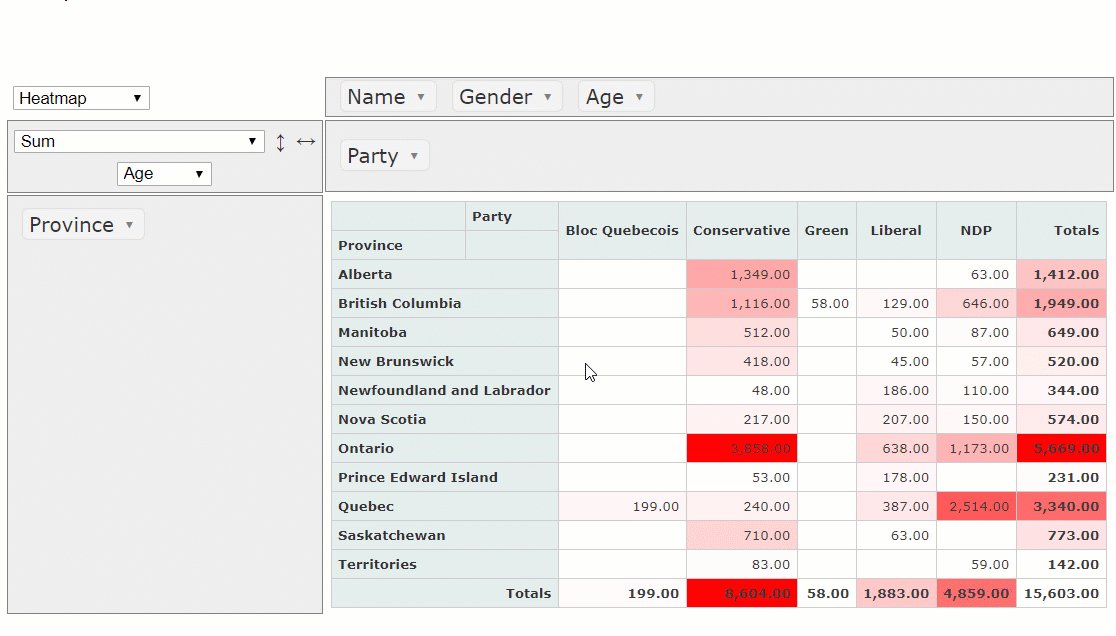
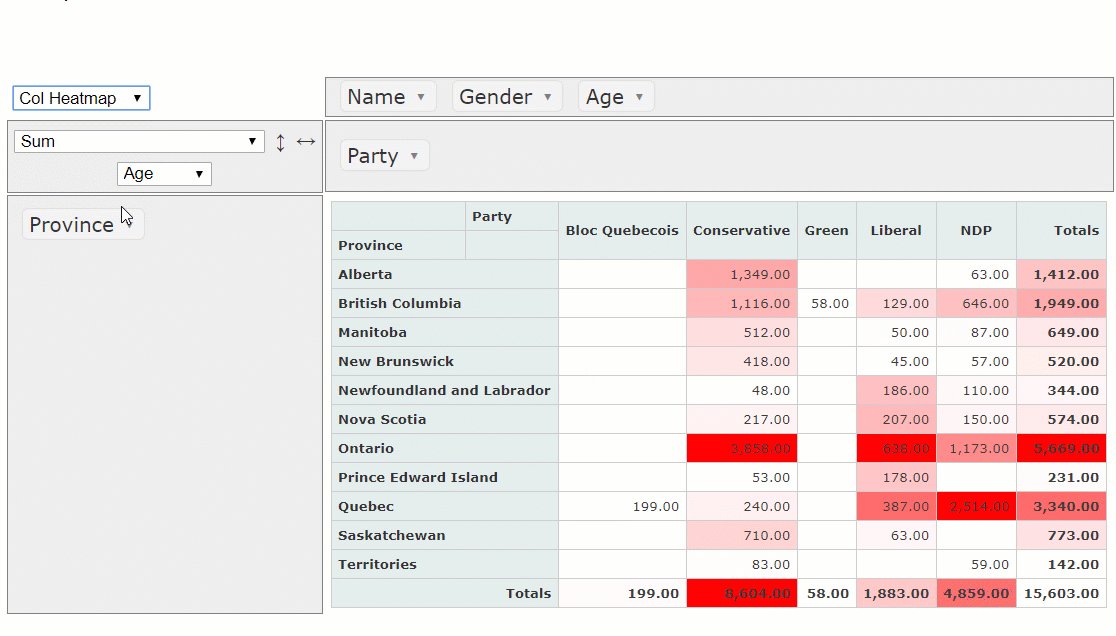
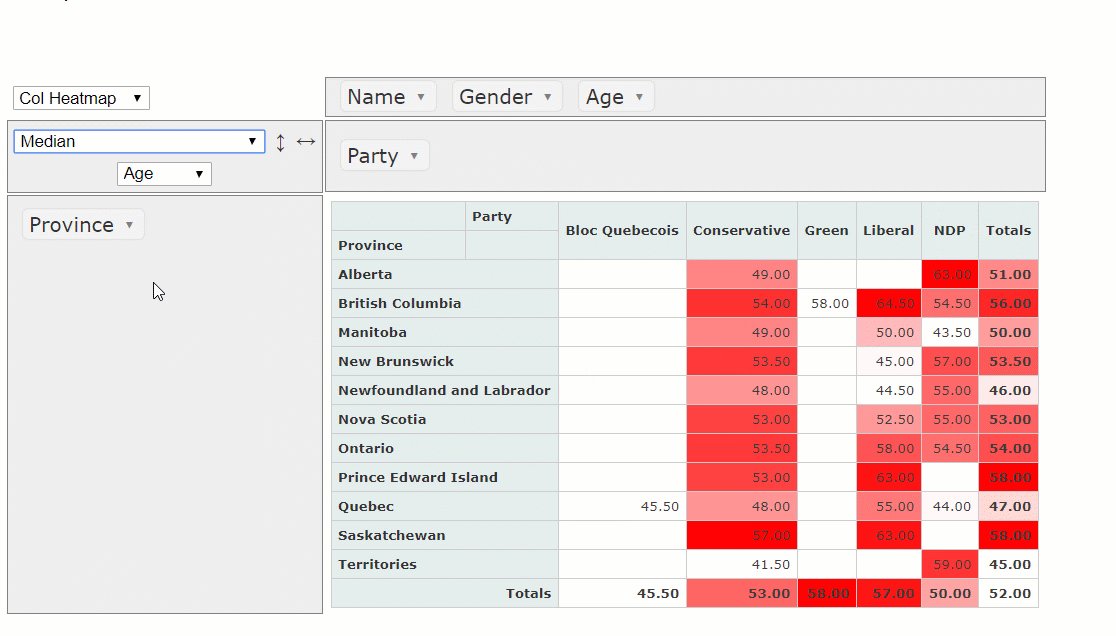
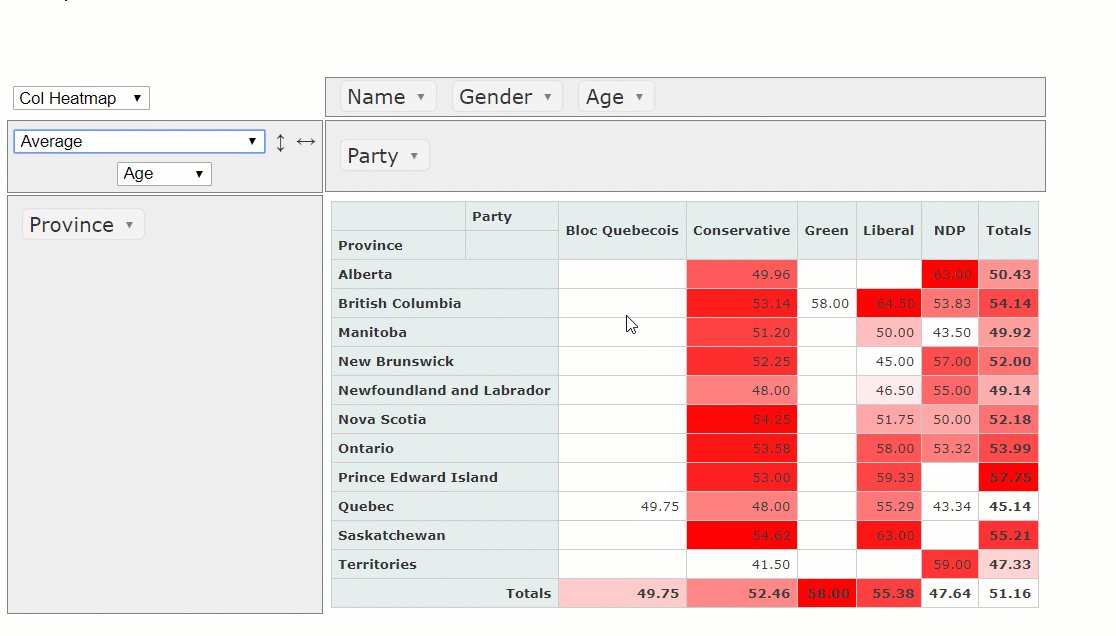
PivotTable.js
Одна из самых популярных опенсорсных сводных таблиц в сети. Она хорошо известна своей встроенной визуализацией тепловой карты, статистическими агрегациями и драгндроп-функциями.
PivotTable.js предлагает уйму возможностей настройки, но использовать сторонние плагины все равно придется, например, для экспорта в Excel или PDF. Таким образом, потребуется время, чтобы подогнать данный инструмент к требованиям проекта. Но есть и плюс – возможность экспортировать сетку в TSV “из коробки”.
Если вам нужно интегрировать PivotTabl в другие библиотеки, доступны связки для D3, C3, Plotly и Google.

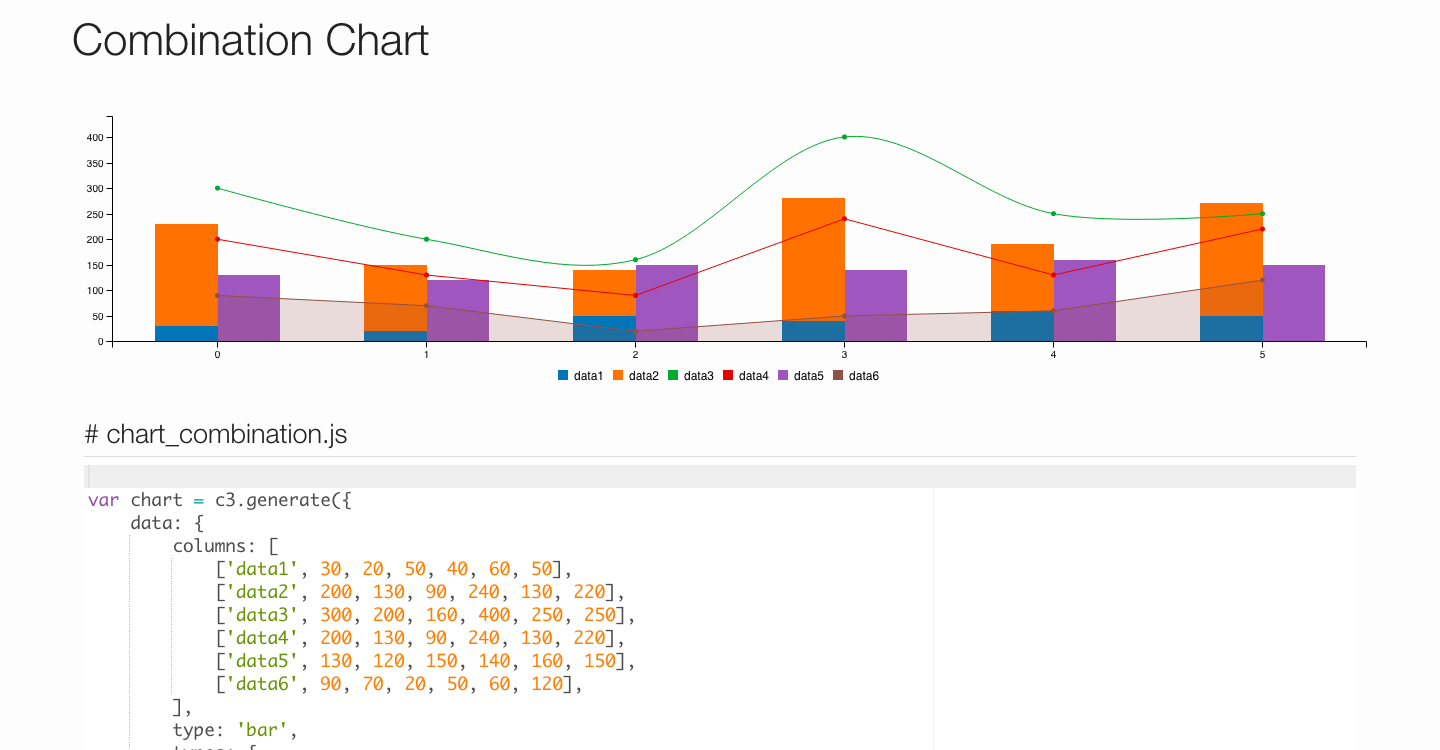
C3.js
По гитхабу C3.js имеет 8K звезд. Это библиотека для создания диаграмм, которые можно применять в веб-приложениях. Библиотека предоставляет открытые классы для каждого элемента, так что можно настроить функционал и внешний вид полностью “под себя”. Она также предоставляет различные API и колбеки для получения доступа к состоянию диаграммы. С их помощью можно обновить диаграмму даже после того, как она отрендерится.

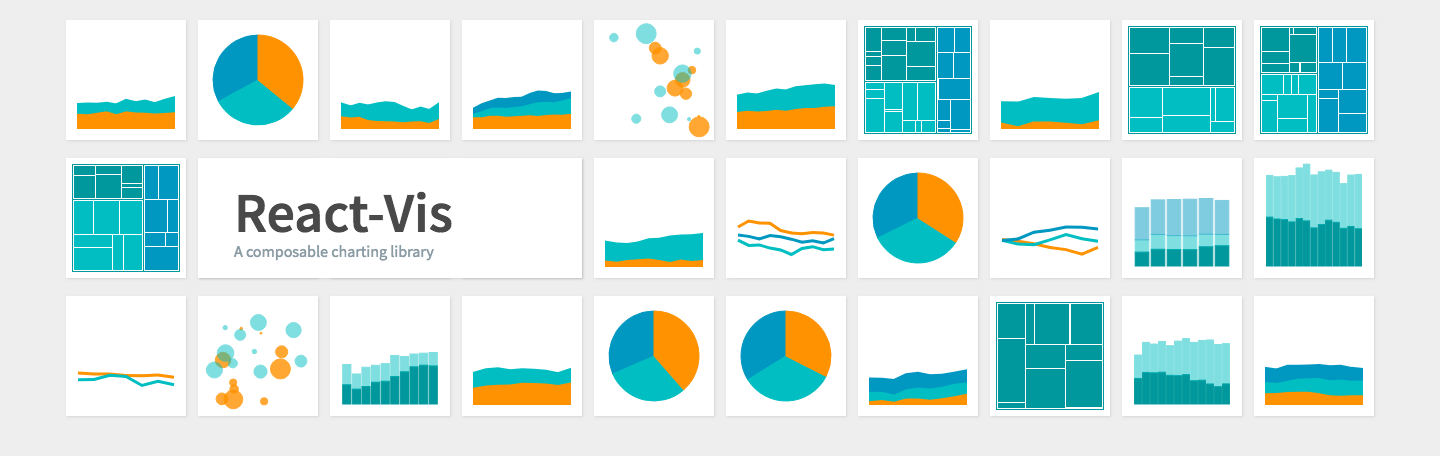
React Vis
React Vis имеет 4K звезд и является любимой штукой Uber среди React-компонентов. Либа включает в себя линейные/комбинированные графики, гистограммы, тепловые карты, точечные диаграммы, контурные графики и многое другое. Библиотека не требует каких-либо знаний по D3 или любой другой библиотеки data-vis. Она предоставляет низкоуровневые модульные строительные компоненты, такие как оси X и Y.

Используешь что-то подобное? Делись ;)
https://vanar.md/ro/web-cursuri/javascript-design
Источник: https://proglib.io/p/top-8-javascript-bibliotek-dlya-vizualizacii-dannyh-v-2020-godu-2019-12-14

